Add the "visual area" into your page and register your own component for content team to use as building blocks in the visual editor.

For both localhost and online links, copy your URL, paste it into the Raber editor's address bar, hit enter, and open the page.
Craft custom landing pages and diverse content quickly with Raber's easy-to-use web design tool.
Click the publish button to instantly push updates live, eliminating the need for developer intervention or rebuild/redeploy steps.
Simply describe your requirements, get the perfect copy, and easily insert it into your pages.
Generate images for your website by describing your vision, eliminating the need for manual searching or designing.
“Make font bigger by 10%”, “Give a skylike background”, “Add 3D effect when hovered". Say goodbye to CSS and hello to Raber!
Choose a prebuilt template, define your theme, and receive a customized section complete with text and images tailored to your requirements.
Whether you're using Next.js, Gatsby, Remix, or any other framework, and whether you're deploying to Vercel, AWS, or any other service, we won't disrupt your existing tools and processes.

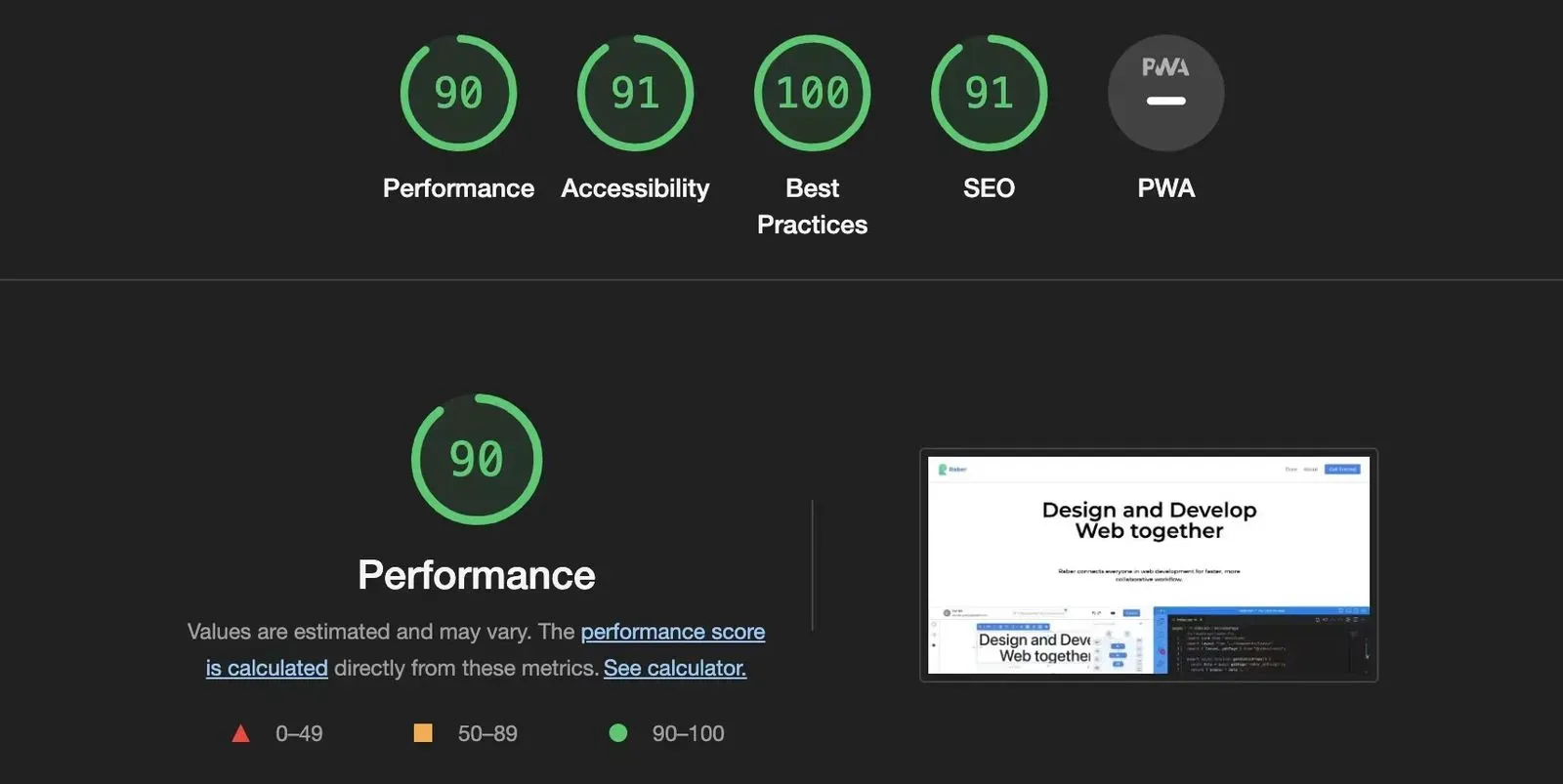
Experience professional-grade rendering with SSR, Prerender, and ISR - all with zero performance overhead and the same core vitals as pro code.

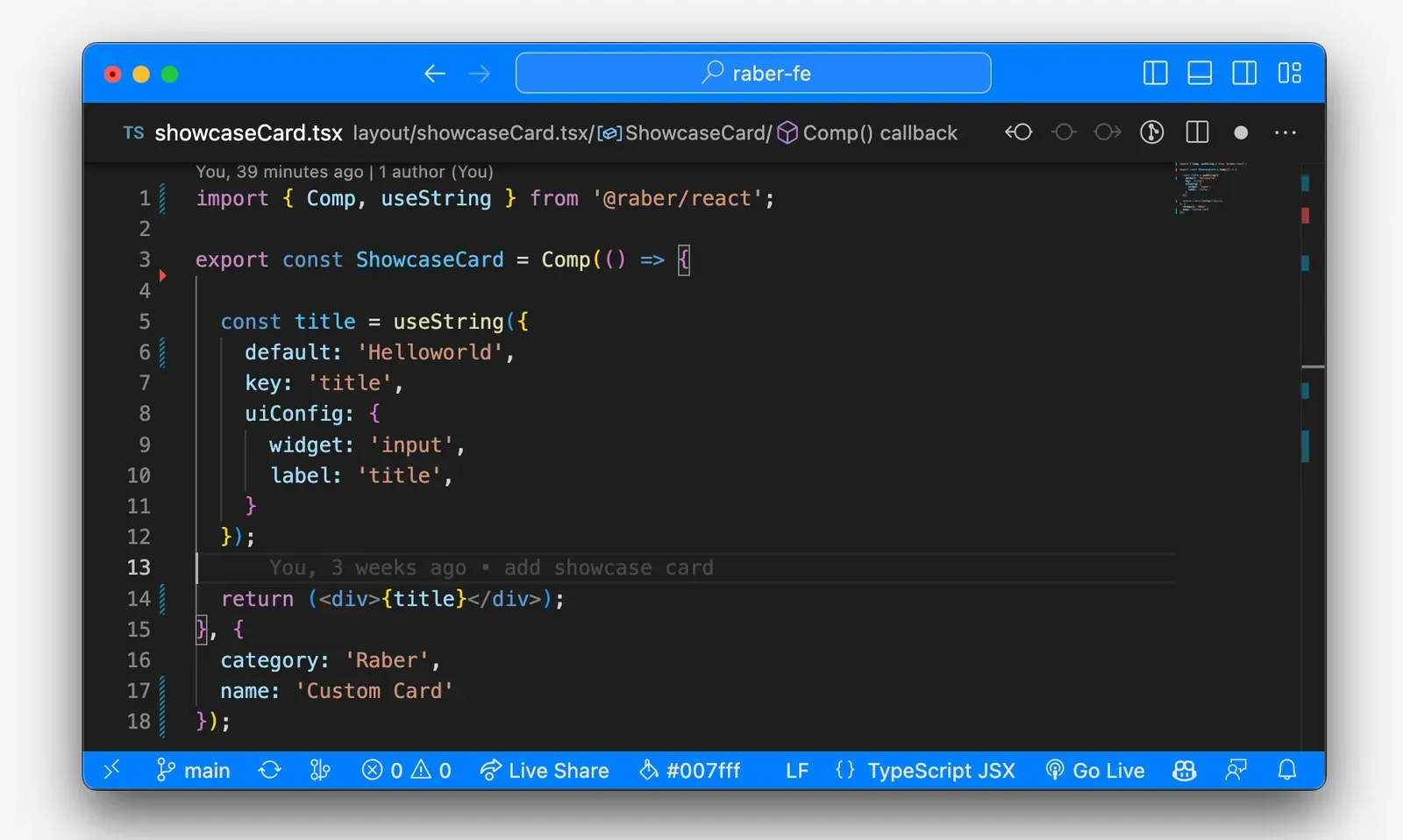
Thanks to Visual HTML, developers only have to focus on controlling the DOM structure while leaving content creators to handle the styling of React components.

Simply wrap your component in a function to make it visible in Raber, and use hooks to easily configure props in the editor - no need for npm publishing or writing a JSON schema.

Say goodbye to messy color pickers and pixel-by-pixel control. Optimize your workflow with tailwind-style controls and achieve outstanding results in less time.

Let AI to generate stunning styles, copy, images, and entire sections, all customized to your specific requirements.
Create responsive designs effortlessly without mastering CSS - achieve stunning results without needing to understand the complexities of responsive design.
Achieve any layout you want without mastering complex CSS knowledge, just learn to use our Layout Controller and Box.


